HTML5 Logo 3D animation rotation
Fadahunsi
Déji Fadahunsi - Web Developer
Saturday, 14 July 2012
Tuesday, 8 May 2012
Europavan
Have launched the Europavan site now - http://www.europavan.com/
Facebook page - https://www.facebook.com/europavan
Twitter - @europavan
Follow @europavan
Website, Facebook page and Twitter page developed by Fadahunsi - Facebook: Fadahunsi






Facebook page - https://www.facebook.com/europavan
Twitter - @europavan
Follow @europavan
Website, Facebook page and Twitter page developed by Fadahunsi - Facebook: Fadahunsi






Friday, 27 April 2012
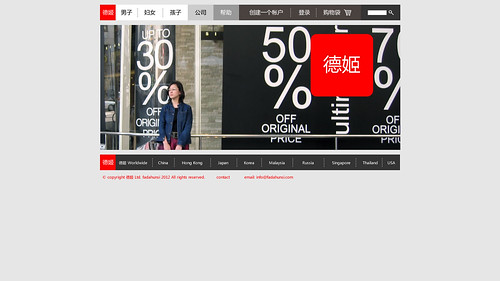
德姬 concept design
Monday, 2 April 2012
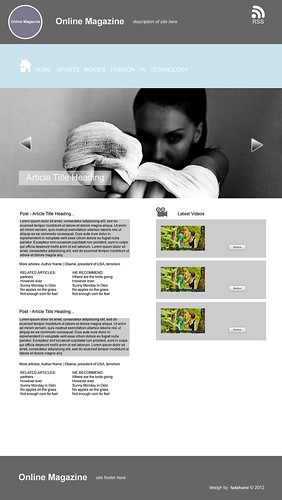
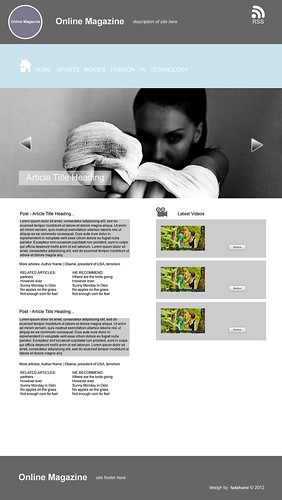
Online Magazine Site development (WordPress Template)
Currently working on a WordPress site for a client, an online Magazine.
Site mockup in Adobe Fireworks:


Fadahunsi Facebook
Site mockup in Adobe Fireworks:


Fadahunsi Facebook
Wednesday, 21 March 2012
Thursday, 8 March 2012
CSS3 Jquery Link Swipe
CSS3 Jquery Link Swipe, using CSS multibrowser dropshadow effect, Jquery Link Swipe animation.
Fadahunsi - Facebook
Site translations

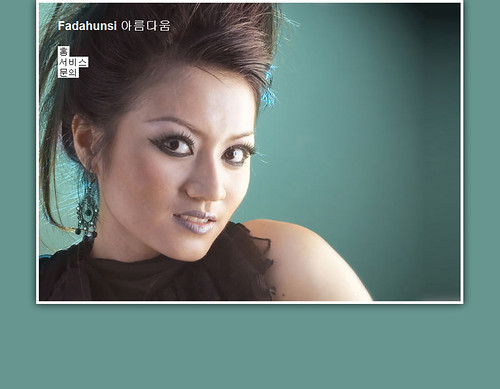
Site in English

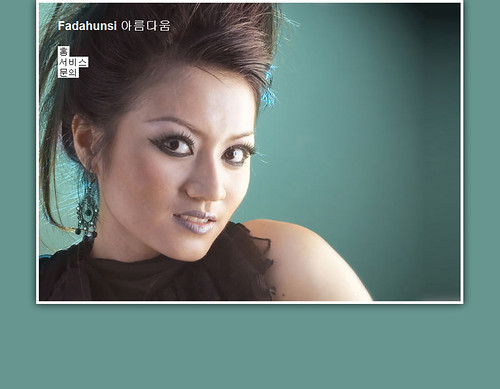
Site in Korean | 한국어 사이트

Site in Chinese Traditional | 網站在中國傳統文

Site in Russian | сайт России

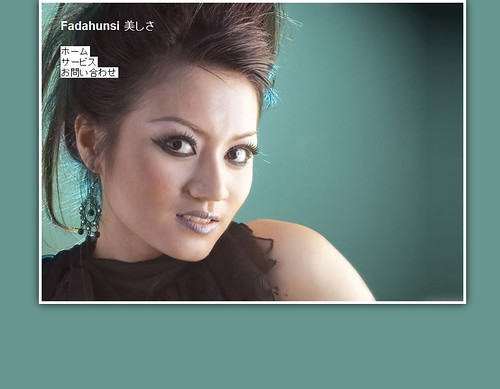
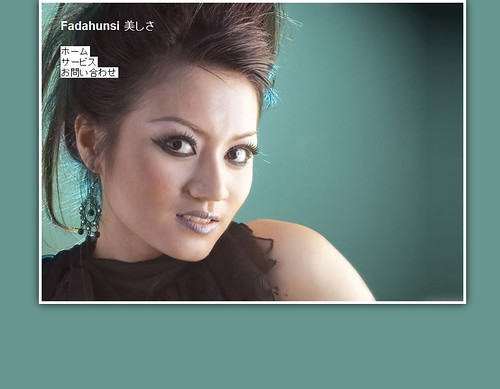
Site in Japanese | 日本語のサイト
Fadahunsi - Facebook
Site translations

Site in English

Site in Korean | 한국어 사이트

Site in Chinese Traditional | 網站在中國傳統文

Site in Russian | сайт России

Site in Japanese | 日本語のサイト
Thursday, 1 March 2012
Multi browser compatible CSS3 horizontal list menu navbar
Multi browser compatible CSS3 Menu, compatible with Firefox, Safari/Chrome, Opera and IE9.
The menu uses an un-ordered list, the list is set to display: inline and set the list-style-type: none.
Example 1
The background gradient CSS uses webkit-gradient, moz-linear-gradient, filter for IE browsers, just background for non-CSS3 browsers and rounded corners using CSS border-radius and -moz-border-radius.
Example 2

The horizontal list link CSS was then defined and a subtle glow type effect on hover was added to the ul a:hover using the text-shadow CSS
Example 3
The finished CSS3 menu is below

Working example
Browser downloads: Apple Safari | Google Chrome | Microsoft Internet Explorer | Mozilla Firefox | Opera Software Opera
The menu uses an un-ordered list, the list is set to display: inline and set the list-style-type: none.
Example 1
#navlist li
{
display: inline;
list-style-type: none;
}
The background gradient CSS uses webkit-gradient, moz-linear-gradient, filter for IE browsers, just background for non-CSS3 browsers and rounded corners using CSS border-radius and -moz-border-radius.
Example 2

The horizontal list link CSS was then defined and a subtle glow type effect on hover was added to the ul a:hover using the text-shadow CSS
Example 3
#navcontainer ul a:hover{
text-shadow: 0 0 10px #0000;
color:#0000;
}
The finished CSS3 menu is below
Working example
Browser downloads: Apple Safari | Google Chrome | Microsoft Internet Explorer | Mozilla Firefox | Opera Software Opera
Subscribe to:
Comments (Atom)